Webflow
Basics
Навчись створювати сайти без знання коду
зворотній звязокдодаткові матеріали14 лекційвідеокурснавчання в чат-ботіпідтримка та порадиПро курс
Цей відеокурс створений для тих, хто хоче розпочати свій шлях у розробці, проте не хоче заглиблюватися у вивчення коду. За 14 уроків ти опануєш функціонал Webflow і збереш свій перший сайт. А після курсу зможеш брати перші замовлення як Webflow developer.

Чому за Webflow-розробкою майбутнє?
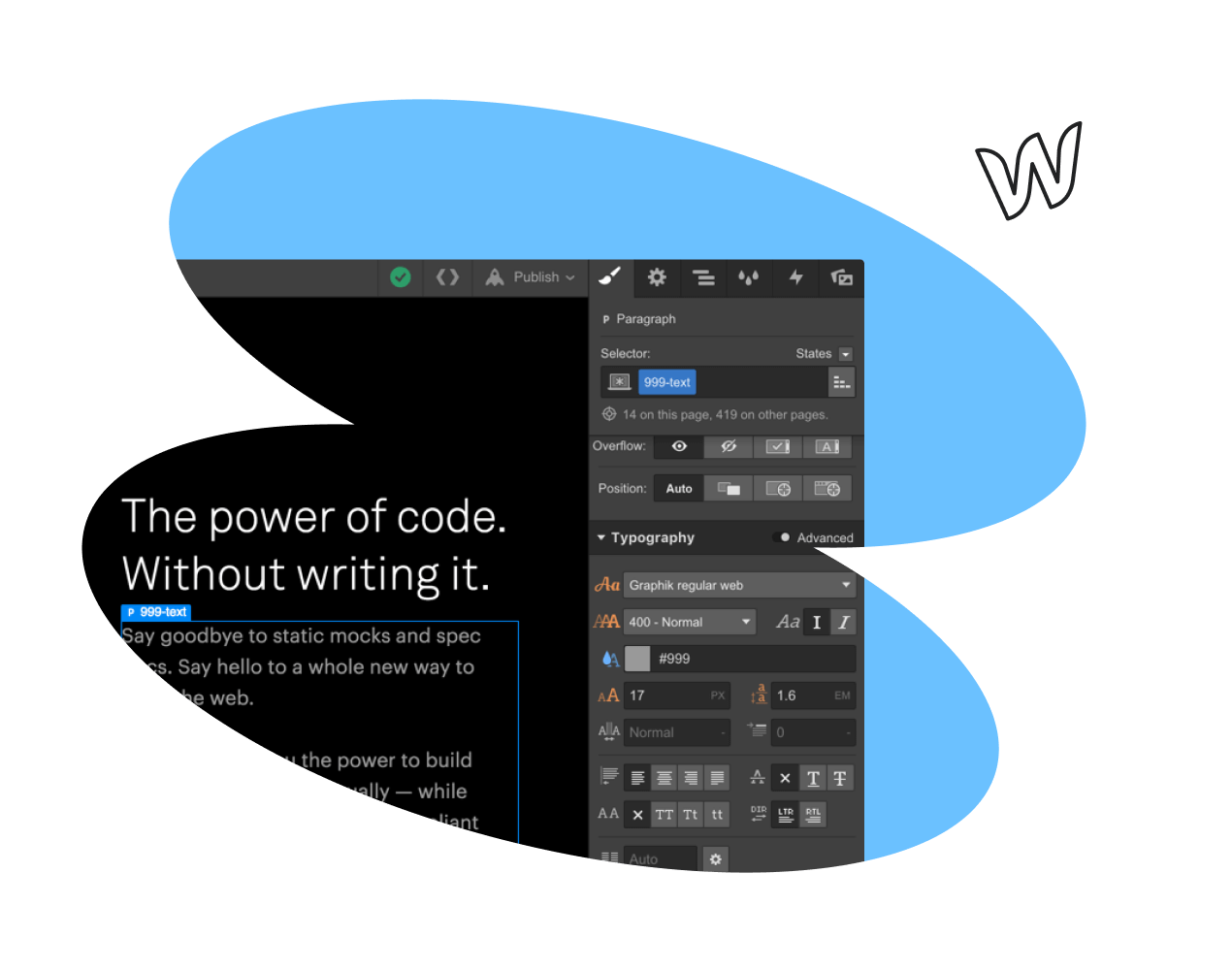
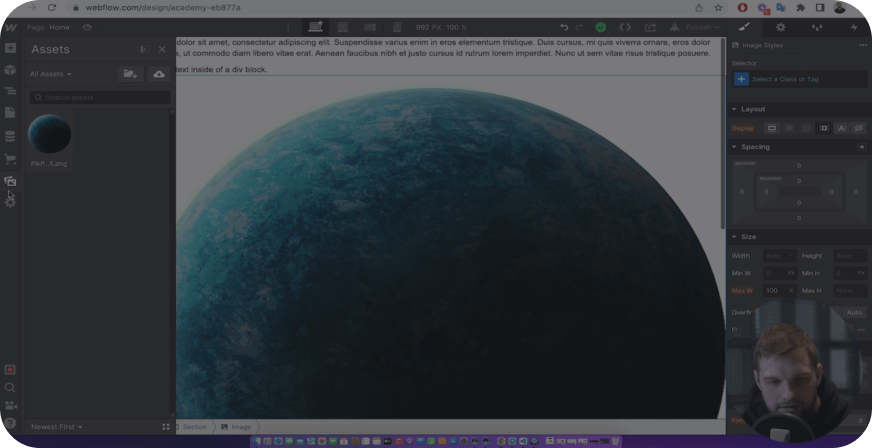
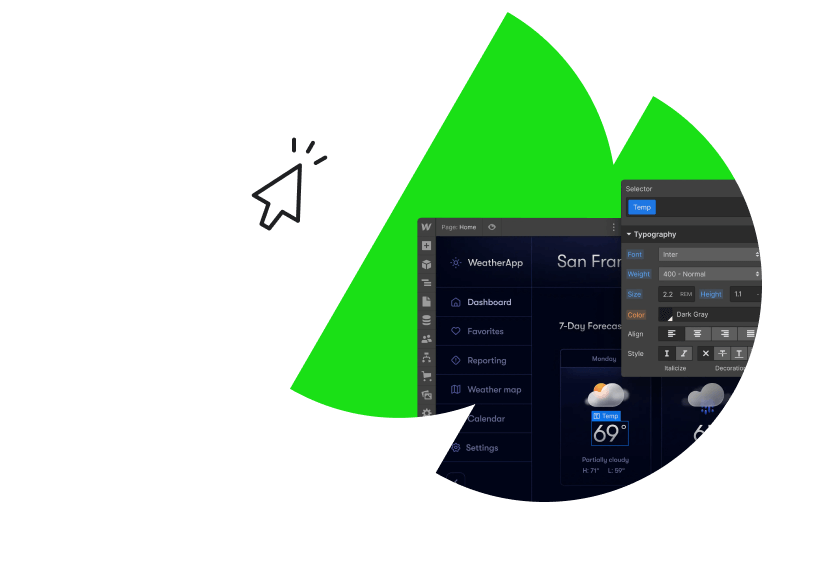
Webflow — це платформа веб-розробки, яка дозволяє створювати власні веб-сайти з нуля без кодування. Розробка сайтів на Webflow має великий потенціал завдяки зрозумілому інтерфейсу, швидкості виконання роботи та інновацій.

Як виглядає відеокурс:
Webflow – створення сайтів без навичок кодування.
Ознайомишся з Webflow та розглянеш його переваги над іншими конструкторами сайтів. Дізнаєшся, як створити сайт, не занурюючись з головою у веб-розробку!

Зацікавився курсом? Дивись
як воно буде!
Знайомся з куратором

Webflow.Basics
Це — база. За 14 уроків ти створиш свій сайт і опануєш основні інструменти Webflow.
14 відеолекцій
Гайд «Де шукати замовлення на фрілансі?»
Додаткові матеріали
Навчання через чат-бот

FAQ
Інші курси академії